第一步 开启模板消息
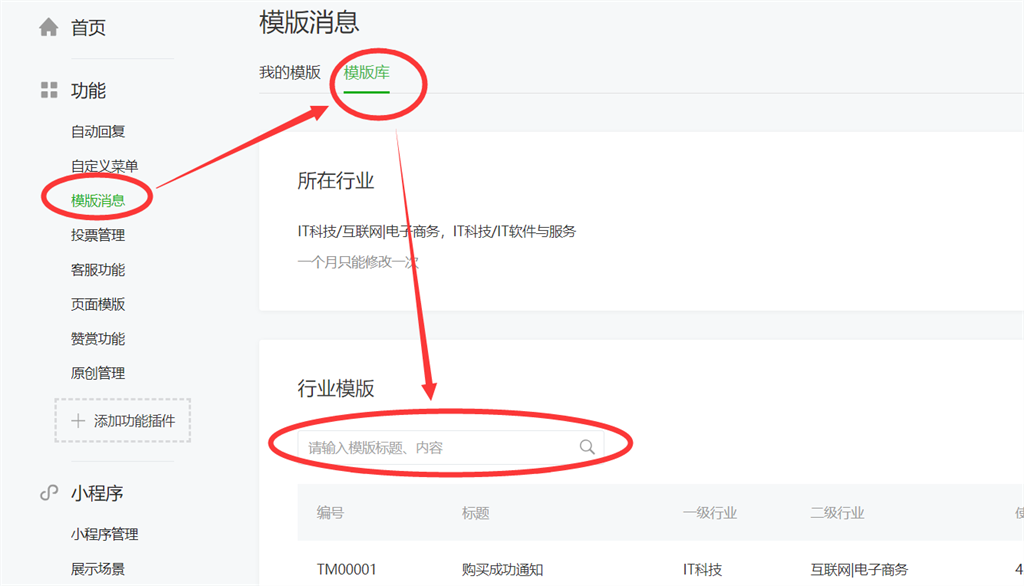
首先,请确认公众号已获得模板消息的功能,如下图:

如果在左侧功能列表看不到【模板消息】,那是因为你们公众号还未申请。需要点击【+添加功能插件】,然后找到模板消息模块进行申请。
如果不知道怎么申请,可以参考这篇百度经验:
https://jingyan.baidu.com/article/c33e3f48d49b02ea14cbb56c.html
或者自行百度“公众号模板消息怎么申请”。
重要提醒:在申请模板消息的时候,请将“互联网|电子商务”设置为一级或二级行业,因为这个行业里面的模板最多!
第二步 从模板库添加模板
如下图所示进入模板库搜索页面。

搜索关键词怎么输入呢?
从微小助商城后台的微信模板消息设置页面看到,我们以“订单已支付(订单付款后发给用户的通知)”通知为例,搜索关键词可以输入“订单”、“订单支付”、“支付成功”、“订单通知”、“订单提醒”等等等等。然后从搜索结果中选择一个合适的模板即可。
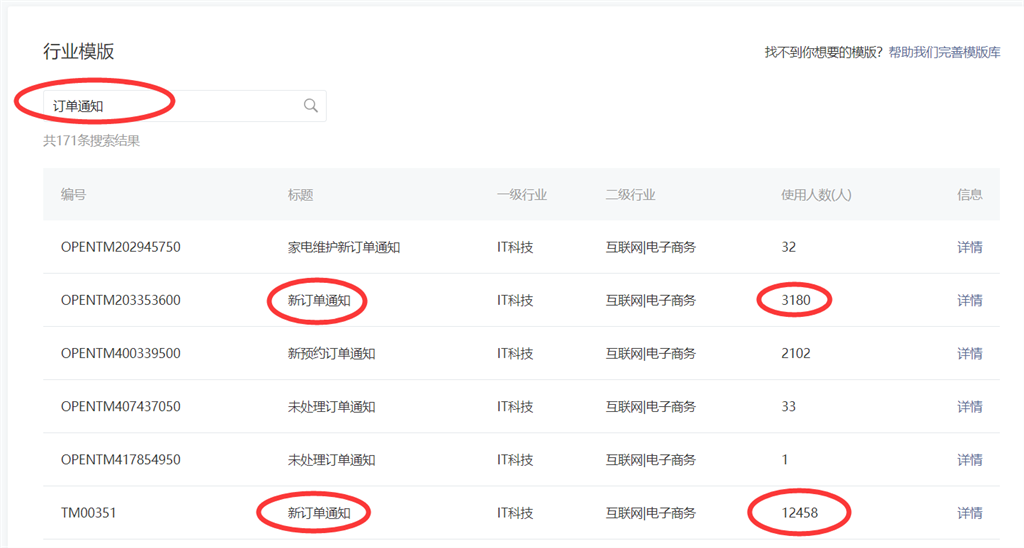
现在我们以“订单通知”作为关键词进行搜索试试。

搜索出来的结果会非常多,有很多页。为了快速找到合适的模板,通常使用人数多的模板更加灵活,通常都可以达到我们的要求。
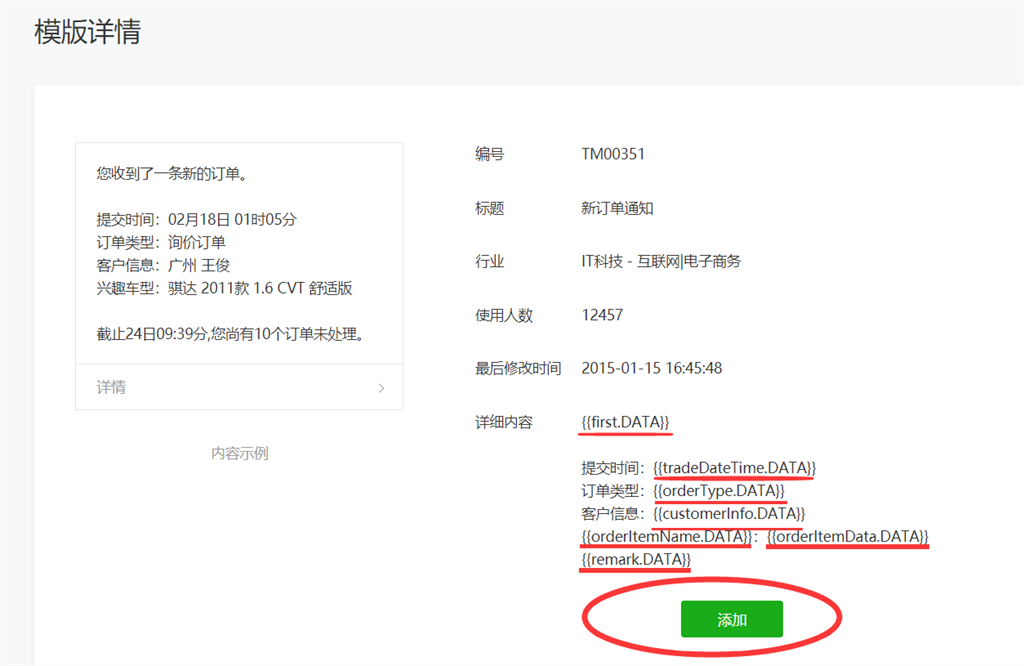
比如我们选择TM00351(新订单通知)那个模板,点击详情。出现如下界面:

可以看到模板的详细内容当中有很多的{{......}},这就是需要被替换的内容(占位符),而非{{......}}的文字则不能被替换。
所以,我们选择消息模板的时候,首先要看固定文字是否合理,其次要看占位符部分是否好填充我们的内容。
上图中,点击“添加”按钮即可将此模板添加到我的模板里面了。添加之后,在我的模板里面就可以复制模板ID了。

其他需要注意的地方:在从模板库搜索模板的时候,会根据你们申请的行业出来搜索结果,如果模板比较少,请检查是否将“互联网|电子商务”设置成一级或二级行业,如果不是,请修改行业。
第三步 微小助商城设置
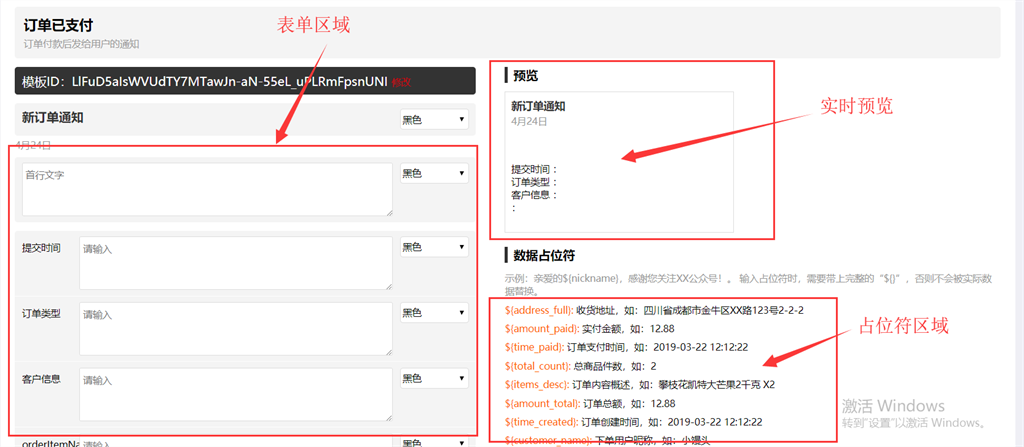
复制模板ID后,进入微小助商城后台的模板消息值页面。点击“订单已支付”模板右侧的设置按钮,在弹出对话框中填入刚刚复制的模板ID。然后程序会自动加载该模板数据,如下图所示:

特别需要关心的是右上角的预览区域,这个区域会根据表单区域输入的值实时显示微信通知的预览效果。
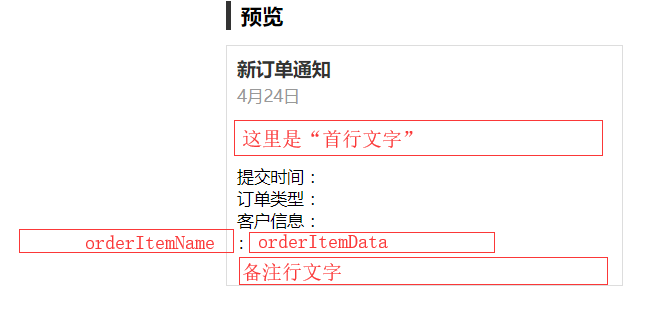
如果表单区域什么都不填写,那么有些区域是隐藏的,如下图所示:

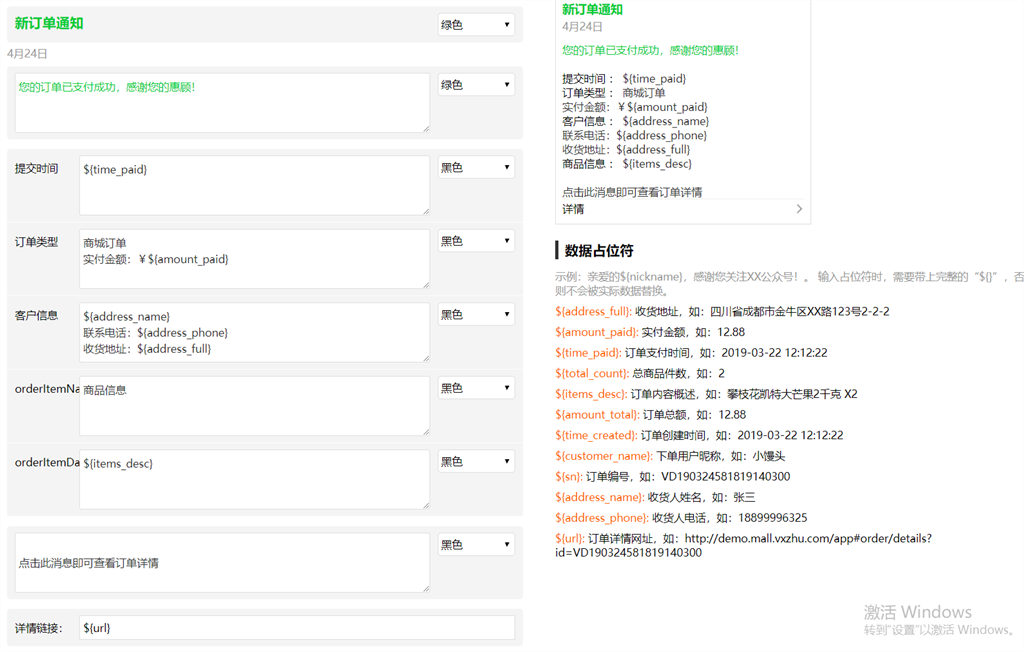
下面我们来看一下完整的设置是什么样子的。

【首行文字】我们输入固定文字“您的订单已支付成功,感谢您的惠顾!”,那么在预览区域就看到这句话了。还可以设置这句话的颜色呢。
【提交时间】输入“${time_paid}”,这是因为订单的提交时间是动态的,因此我们要使用数据占位符。从数据占位符“${time_paid}”的描述和示例看,这就是订单的支付时间,示例为“2019-03-22 12:12:22”。
【订单类型】一栏我们输入“商城订单(换行符)实付金额:¥${amount_paid}”,从预览区域看到这一栏实际展示效果为:
订单类型 : 商城订单
实付金额:¥${amount_paid}
因为“订单类型”这4个字是固定的,而占位符里面并未提供订单类型相关占位符,那我们就只好随便填几个文字了。你也可以填“普通订单”、“用户订单”等等。
而“(换行符)实付金额:¥${amount_paid}”则可以弥补官方的模板中没有金额一栏的遗憾。
通过换行符,我们可以将官方的简单的模板扩展成为非常详细非常复杂的模板。这也是微信官方推荐的做法,所以不用担心违规。
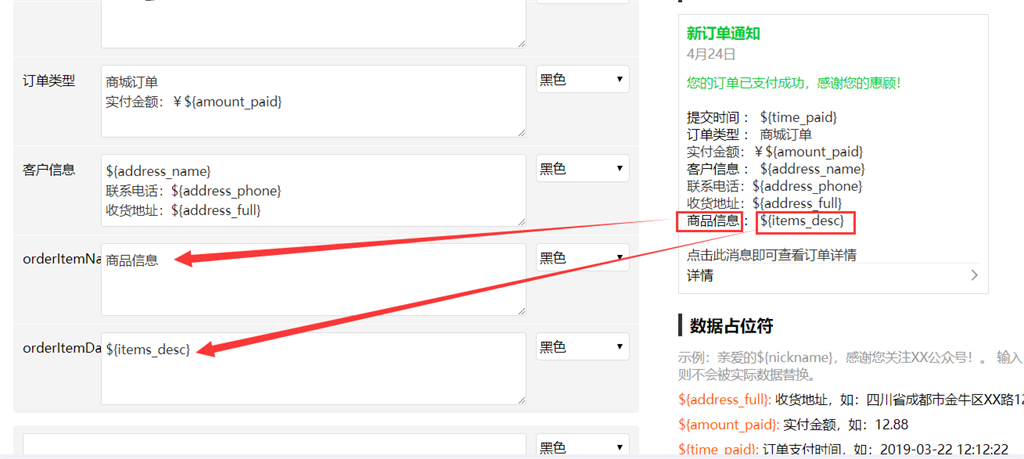
接下来我们再看“orderItemName”和“orderItemData”这两个表单项,对于某些模板,微信提供了更加高级的扩展能力:连数据项名称都可以自定义!
请看下图:

从上图中可以看到,orderItemName 我们填入“商品信息”,在预览界面,“商品信息”就显示在了冒号(:)的左边了。而orderItemData一栏我们填入“${items_desc}”数据占位符(发送通知时由系统进行替换)。
冒号左侧内容的自定义并不是每一个模板都支持,如果选择的支持冒号左侧文字自定义,那我们就可以将这个模板设计的非常强大了。
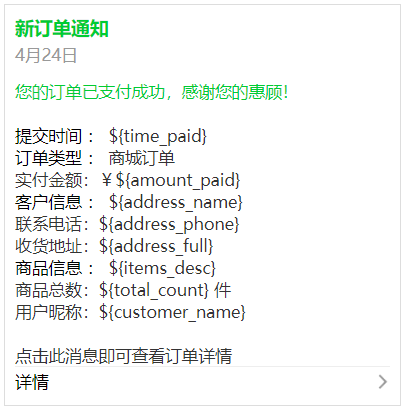
再说下换行符的强大之处,首行文字和备注行文字也是支持换行符的哦。如果备注行文字我们输入下方的值:
商品总数:${total_count} 件
用户昵称:${customer_name}
点击此消息即可查看订单详情
这是,通知预览界面就会变成这样了:

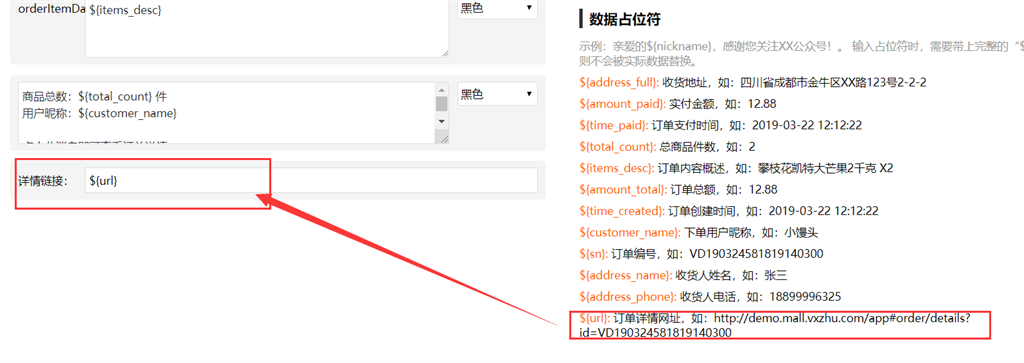
最后再说一下详情链接。如下图:

如果占位符区域提供了${url} 这个占位符,那通常都是需要填入“详情链接”的,当然,你也可以不填,那用户收到消息就点不进去详情了。
如果占位符区域没有提供${url}占位符,通常都不需要填“详情链接”。当然,如果你非要填,那可以填固定网址。比如你们商城的一些特定网址:
商城首页:http://{替换子域名}.mall.vxzhu.com/app
个人中心:http://{替换子域名}.mall.vxzhu.com/app/#me/index
分销商中心:http://{替换子域名}.mall.vxzhu.com/app/#dealer/index
等等。。。
特别注意
我们在填充模板消息内容的时候,一定要仔细去看该模板消息的用途,你要清楚的知道该模板消息是在什么样的情况下触发的,以及发给谁的。
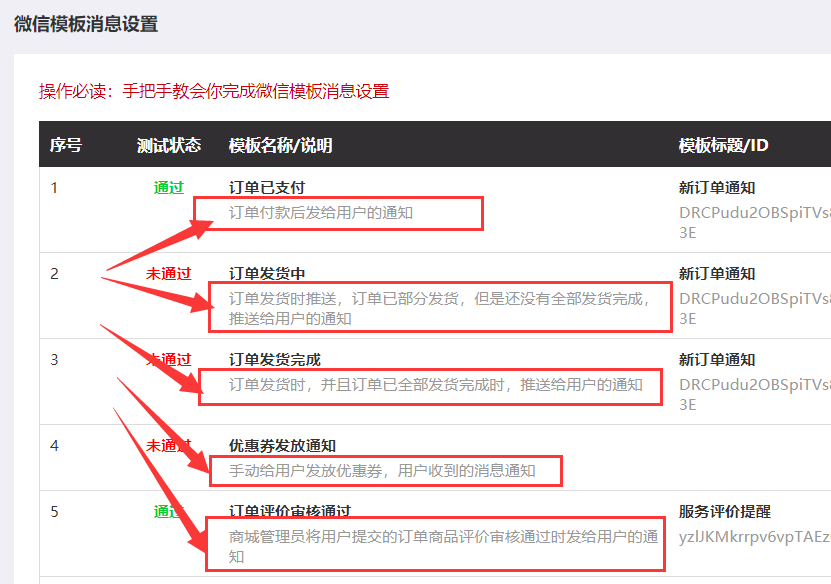
模板消息用途如下图所示:

以“订单评价审核通过”通知为例,这个通知是当“商城管理员将用户提交的订单商品评价审核通过时发给用户的通知”。那么第一句话可能得设置成:“亲爱的${nickname},恭喜您提交的订单评价已审核通过”。然后,整个消息体的内容都要跟这个触发场景保持一致。要不然用户收到这个消息会很奇怪的。
第四步 测试
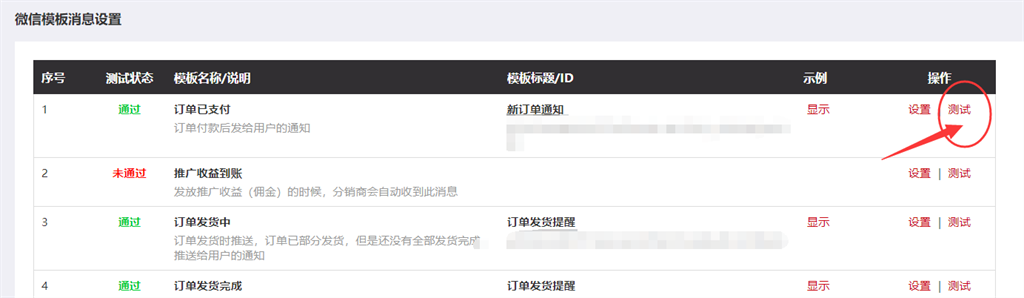
回到模板列表,点击测试,如下图:

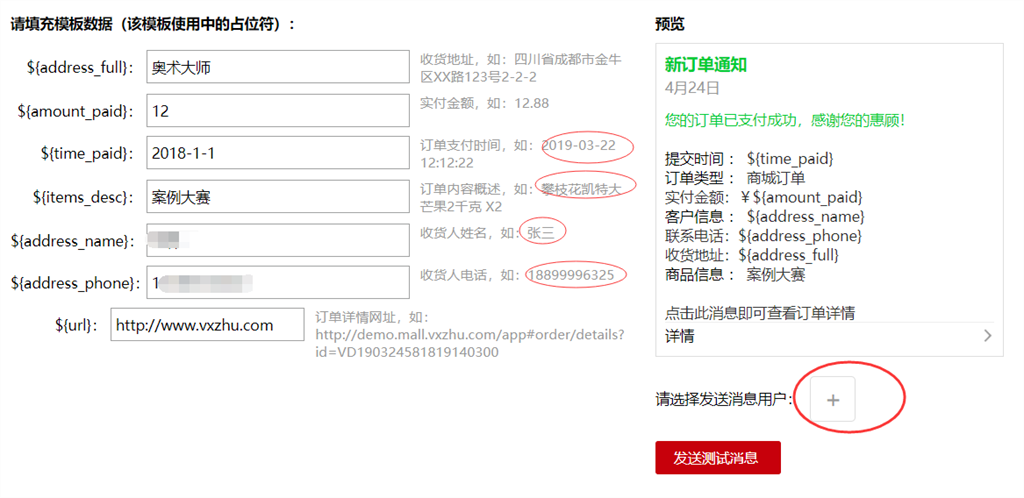
在弹出页面中,填入测试数据:

如果不知道测试数据怎么填,可以直接从右边的示例数据复制即可,或者随便乱填都可以。
然后选择发送的消息用户(根据昵称搜索),然后点击发送测试消息,接着你就会在微信中收到这个消息了。如下图:

完成。
上一篇:公众号粉丝追溯是利益的有效保障
下一篇:微小助商城的优势


